その他 #1508
未完了【基本情報】環境構築について
0%
説明
はじめに¶
Next.jsの知識が最低限必須となります
https://nextjs.org/learn?utm_source=next-site&utm_medium=homepage-cta&utm_campaign=home
公式の学習用の用意してくれているやつがかなり良いので
当プロジェクトにてはじめてNext.jsを利用する場合は、読んでおくことを推奨します
総合環境構築手順¶
Node.js¶
Node.js 20.11.0
yarn 4.0.2
yarn 2以上が必須(workspace機能があるため)
Volta¶
- 公式
https://volta.sh/
Voltaインストール済みの場合は自動で切り替わるためこの手順をスキップする
Macの方向け(Volta未インストールの場合)¶
パッケージ管理マネージャーとしてVoltaを利用する
もしnodebrewやローカルにNode.jsをインストールしている場合、アンインストールしてから下記を実行
(この機会に乗り換えたほうが良いと思います、プロジェクトによってNodeやnpm、yarnのバージョン切り替えが自動化出来ます)
※ローカルにインストールしている場合(Mac)の削除コマンド
sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*}
Voltaのセットアップ
brew install volta
volta setup
volta install node@20.11.0
volta install yarn@4.0.2
volta install npm
npmは今回は使いませんが、nodebrewやローカルnodeから乗り換えた人用に一応npmのinstallも一緒に書いています
他プロジェクトでもVoltaを使うことでバージョンの切り替えが簡単になるため、この機会に乗り換えを推奨
Windowsの方向け(Volta未インストールの場合)¶
WindowsでもVoltaをインストール可能
Windowsの場合は公式のインストーラーからインストールしてください
https://docs.volta.sh/guide/getting-started
Slack App¶
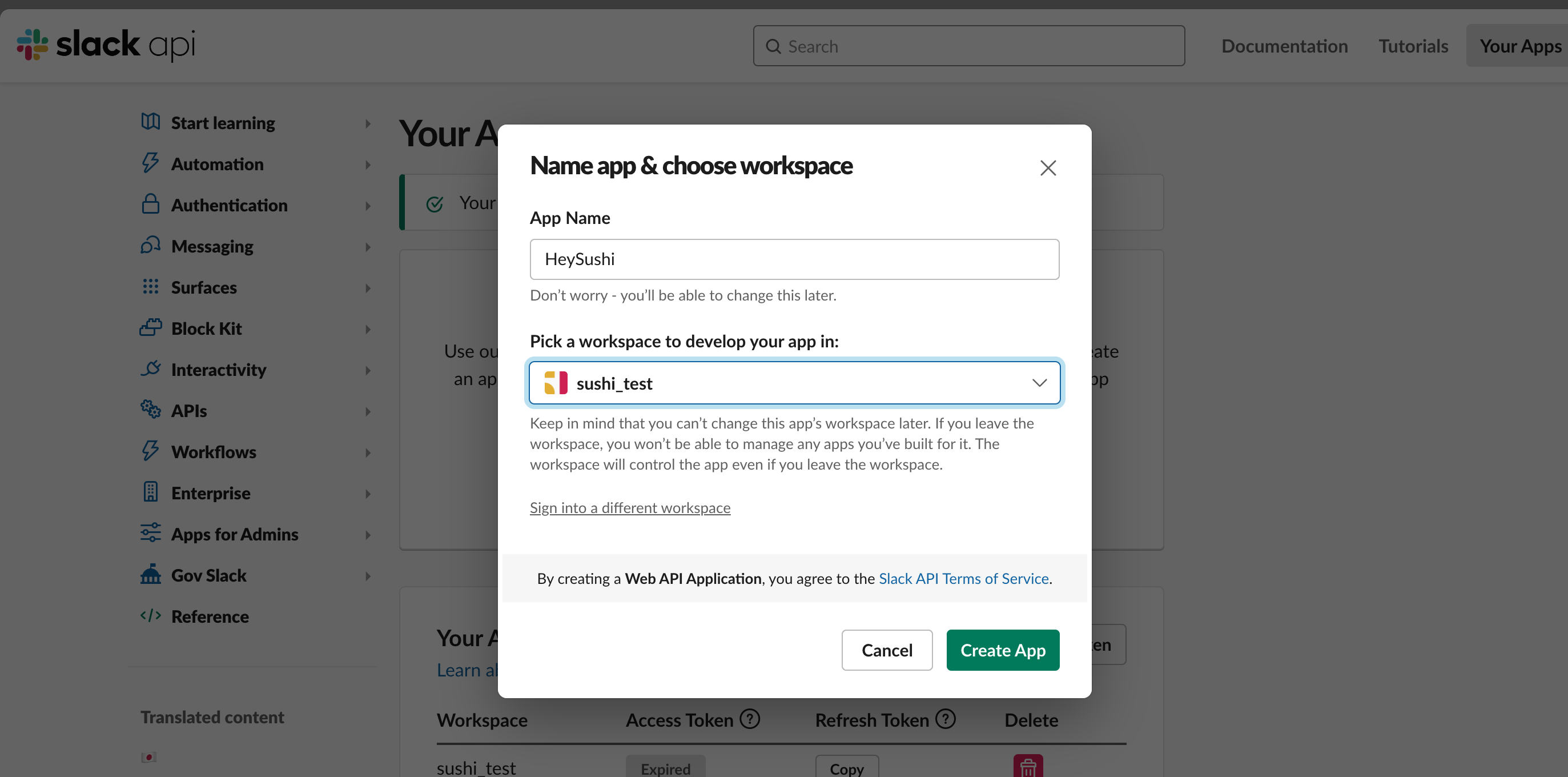
テスト用のWorkspaceを作成します
Slack APIにてアプリを作成します
下記のオプションをOAth Permission設定で許可する
Bot Token Scopes
| スコープ | 説明 |
|---|---|
app_mentions:read |
アプリが参加している会話で@heysushiに直接言及しているメッセージを表示する |
channels:history |
連携されたチャンネルでメッセージやその他のコンテンツにアクセスする。 |
channels:read |
パブリックチャンネルの基本情報にアクセスする。 |
chat:write |
@heysushi としてメッセージを送信する。 |
groups:history |
連携された会話でメッセージやその他のコンテンツにアクセスする。 |
groups:read |
プライベートチャンネルの基本情報にアクセスする。 |
groups:write |
プライベートチャンネルの管理と新規作成を行う。 |
im:history |
連携されたダイレクトメッセージでメッセージにアクセスする。 |
im:write |
他のメンバーとダイレクトメッセージを開始する。 |
mpim:history |
連携されたグループDMでメッセージにアクセスする。 |
mpim:write |
他のメンバーとグループDMを開始する。 |
team:read |
ワークスペースの名前、メールドメインやアイコンにアクセスする。 |
users.profile:read |
ワークスペース内のユーザーのプロフィール詳細を表示する |
users:read |
あなたのIDに関する情報にアクセスする。 |
users:read.email |
ワークスペースメンバーのメールアドレスを閲覧する。 |
users:write |
HeySushiのプレゼンスを設定する。 |
User Token Scopes
| スコープ | 説明 |
|---|---|
identify |
ユーザーのIDに関する情報を表示する |
users.profile:read |
ワークスペース内のユーザーのプロフィール詳細を表示する |
users:read |
ワークスペース内のユーザーを表示する |
Database¶
本番ではsupabaseを利用しているが、ローカル環境ではdocker + postgresで構築する
マイグレーション¶
下記のコマンドを実行
pnpm db:generate
pnpm db:migrate:dev
VSCode¶
必要な拡張機能をインストールする
※おすすめの拡張機能と右下にpopupが出てくるので、それをインストールした場合下記の拡張機能が自動でインストールされる
"arcanis.vscode-zipfs",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"bradlc.vscode-tailwindcss",
"Prisma.prisma",
"mikestead.dotenv"
ローカルでhttpsで起動するために¶
Slackの招待URLはhttpでは登録出来ず、httpsで登録する必要があるため、ローカルでテストする際もhttpsで起動する必要がある
mkcertとNext.jsの13.5以上のバージョンを組み合わせることで簡単に実現可能
STEP.1(Git Cloneした場合はスキップ)¶
package.jsonのscriptsに追加(既にsushi-botをGit Cloneした場合は設定済のため不要)
next devに --experimental-https を追加することでhttpsで起動する
"scripts": {
"dev": "next dev --experimental-https",
"build": "next build",
"start": "next start",
"lint": "eslint . --max-warnings 0"
},
STEP.2¶
homebrewを使ってmkcertをインストール
brew install mkcert
mkcert を手動でインストールした後、以下のコマンドを実行して証明書を生成します:
cd .certificates
mkcert -install
mkcert localhost 127.0.0.1 ::1
その後、プロジェクトのルートディレクトリで以下のコマンドで起動:
pnpm dev
(Monorepo構成になっているため、内部ではapps/web/package.jsonのdev(next dev --experimental-https)が実行されている)
コーディング¶
完了時にESLintを通し、エラーを全て解消した上でPRを出す
GitHub ActionsにてESLintを設定する予定のため、通っていない状態でPRを出すとNGになります
pnpm lint
テスト(bot)¶
現状webのNext.jsのほうはテスト不要
botに関してはrepositories、handlers配下に関してはテストを実行する(予定)
Jestを用いてファイル名.spec.tsの命名規則でソースと同ディレクトリに配置する
しかし、開発効率のため一旦ある程度まではテスト無しで一通りの機能が出来てからテストを記載していく
(ライブラリ等が増える可能性があるため)
開発環境¶
概要¶
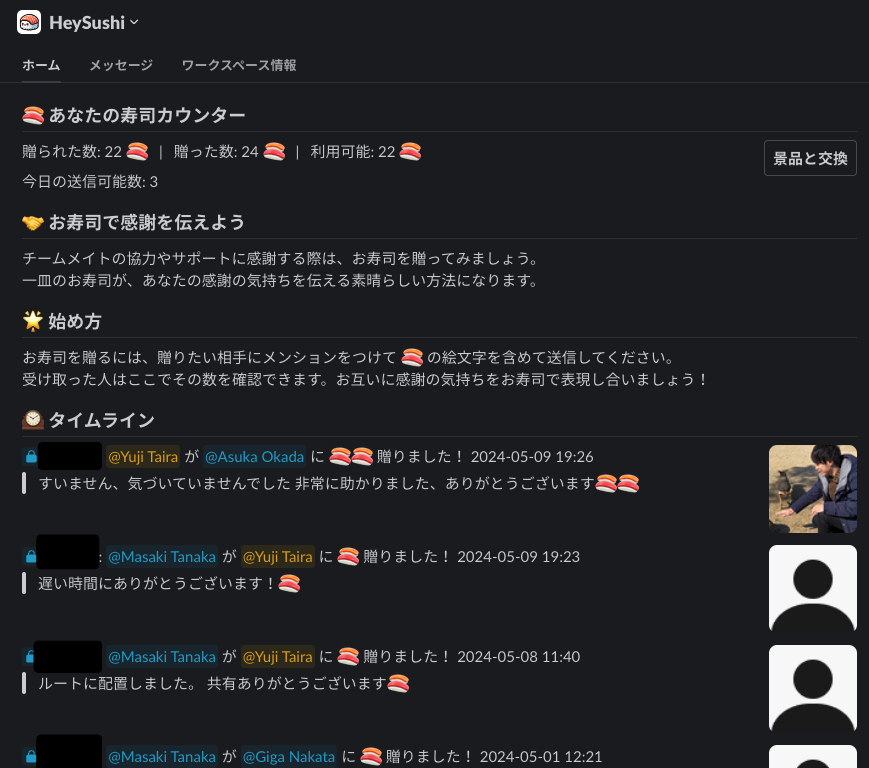
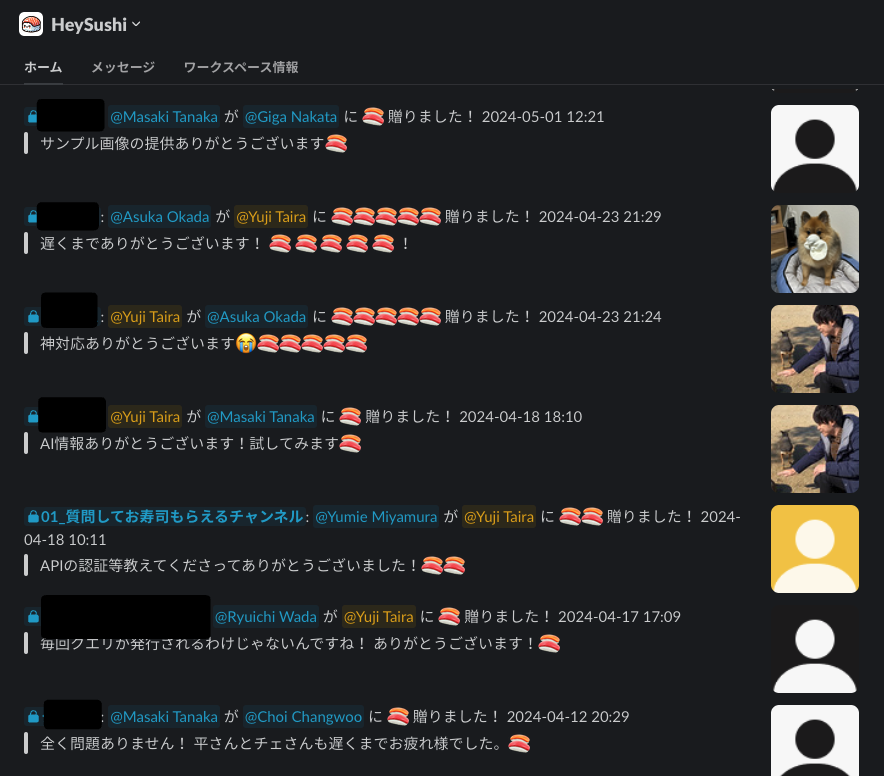
🍣の絵文字を送るとポイントが貯まるSlackのピアボーナスサービスです。
社内の評判次第で製品化もする!?予定...たぶん
(一応サブスクリプションできるようにテーブルつくってます)
追記予定
詳細情報¶
bot¶
| ライブラリ/フレームワーク | バージョン | |
|---|---|---|
| TypeScript | 5.3.3 | |
| Node.js | 20.11 | LTSの最新が20.11のためこのバージョンを利用。バージョン管理はVoltaを推奨(自由なツールでOK) |
| Prisma | 5.9.1 | TypeScript用のORMです。SQLを簡単な記述で型安全に記述が可能 |
| @slack/bolt | 3.17.0 | Node.js用のSlack botのフレームワークです。簡単な記述でSlack botが作成可能 |
| tsx | 3.7.0 | TypeScript用のコンパイラです。JavaScriptに変換することなく、TypeScriptのままスクリプトを実行可能。開発環境で使います。 |
| PostgreSQL(supabase) | 15 | |
| Jest | ||
| swc/@jest | Jestの実行時に利用。通常のts-nodeより高速にテストの実行が可能 |
web¶
| ライブラリ/フレームワーク | バージョン | |
|---|---|---|
| TypeScript | 5.3.3 | |
| Node.js | 20.11 | LTSの最新が20.11のためこのバージョンを利用。バージョン管理はVoltaを推奨(自由なツールでOK) |
| Prisma | 5.9.1 | TypeScript用のORMです。SQLを簡単な記述で型安全に記述が可能 |
| Next.js | 14 | |
| tailwindcss | 3 | |
| shadcn/ui |
アーキテクチャ¶
Monorepo構成¶
モノレポとは?という方は以下の記事を参考にしてください。
https://zenn.dev/burizae/articles/c811cae767965a
apps/web ... Next.js(Slackの招待や製品のサブスクリプションなどユーザー側に表示されるサイト)
apps/bot ... Node.js(Slackのbot本体)
packages/database ... Prisma(データベースのスキーマやマイグレーションを管理)
web¶
- App Router
Next.jsの新しいルーティングを採用 - Server Actions
bot¶
インフラ¶
GCPを利用
データベースはsupabaseを利用
GitHub actionsからCloud Runにコンテナデプロイしています。
リンターも追加予定
データベース関連¶
DBMLファイル生成方法¶
cd packages/database
# prismaの型定義ファイル生成、DBML生成
npx prisma generate
# 生成されたDBMLファイルをカラム名をスネークケースに変換
pnpm db:convert
packages/database/prisma/dbml/schema.dbmlが生成される
これをdbdocsに反映する
※完了済みの場合は飛ばす
上記の手順に従ってdbdocsをインストール
ログイン¶
~ % dbdocs login
? Choose a login method: Email
? Your email: developer1@apptime.co.jp
✔ Request email authentication
? Please input OTP code sent to the email: ここに届いたコードを入力
✔ Login to your account
✔ Validate token
✔ Save credential
反映¶
$ dbdocs build packages/database/prisma/dbml/schema.dbml
Pushing new database schema to project ここにプロジェクト名を入力(例:peer-bonus)
表示するデータがありません